Behind the screens
How It Was Done
“Wow, I love slow loading websites!" - said no one ever
Since the frequency of web performance jobs I was doing increased , it came naturally to just provide this as a service already.
Demand for "faster loading website" services was on the rise, however were still busy with SEO or having a beautiful ThemeForest website (you know what I mean). They didn’t care about how long their website loads for others.
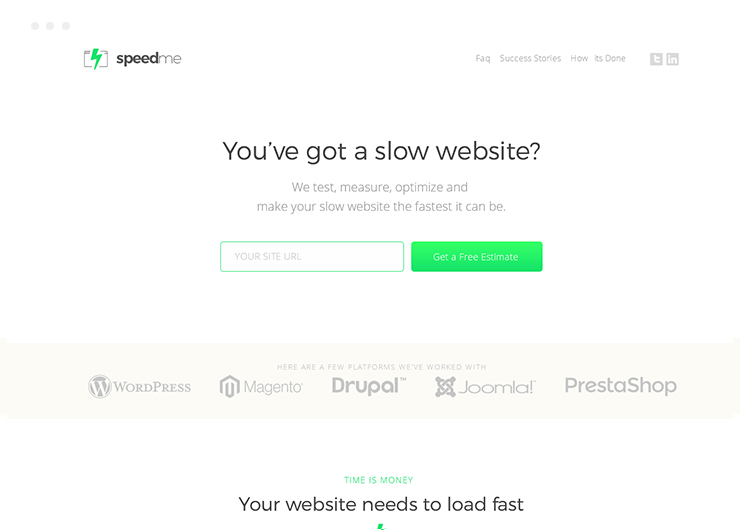
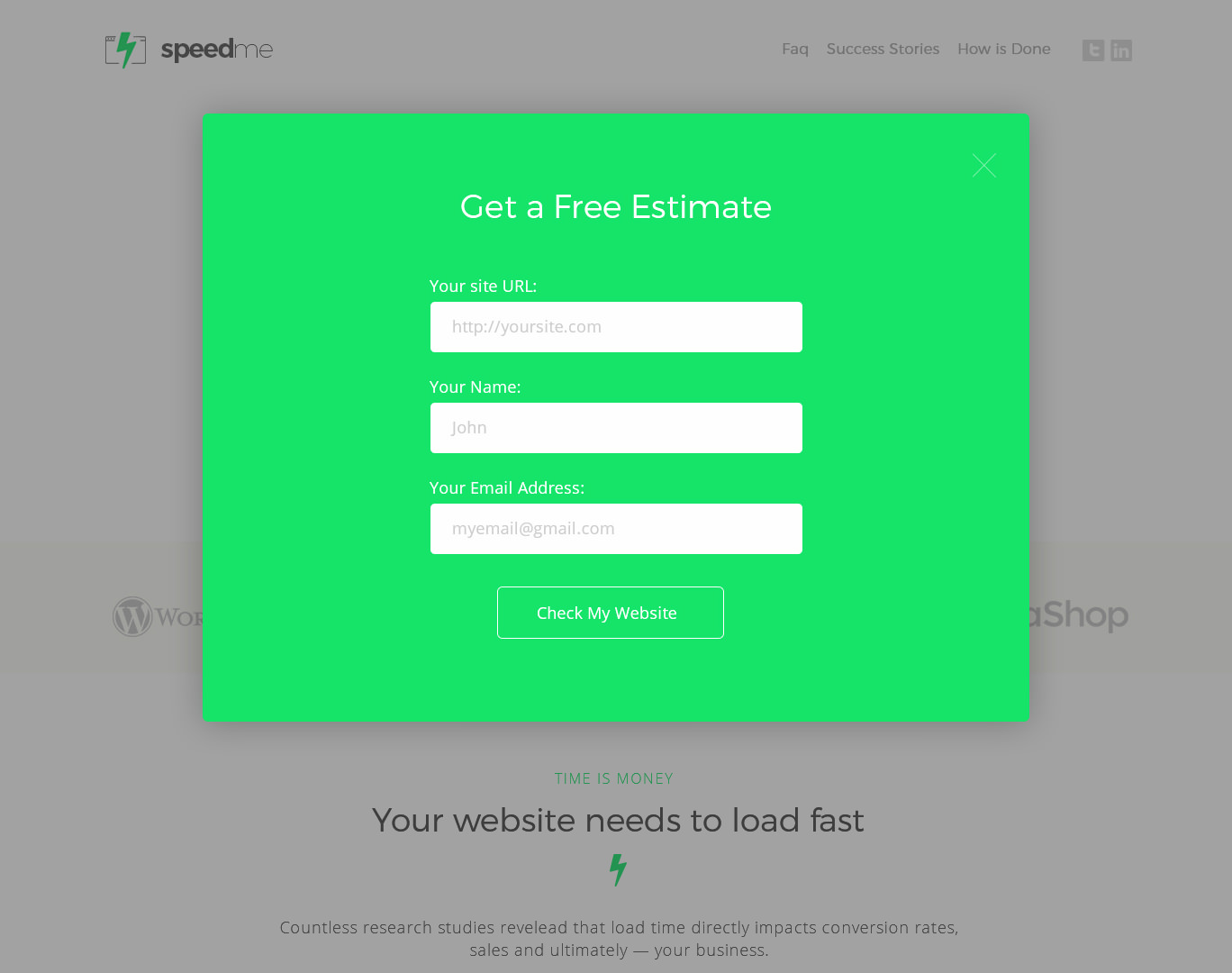
In my mind I thought, If I could pull this off, I might be onto something. All I needed was a persuasive landing page and a system put in place.
The Process
I’m a self-taught web designer, and the good about being self-taught is that you learn things the hard way. The bad about it is that it takes time, and most of it, it’s trial and error.
Up until recently, I was either trying to figure out something on the go, design a website by customizing an existing design. Or try to come up with ideas on a blank canvas and then changing things back and forth.
On this project my design process has been something like this:
1. Planning

The initial stage where I’ve put together my plan of action with the help of Google Drawings. I brainstormed and imagined how I will pull this off, even bits of ideas on how to promote my web performance services.
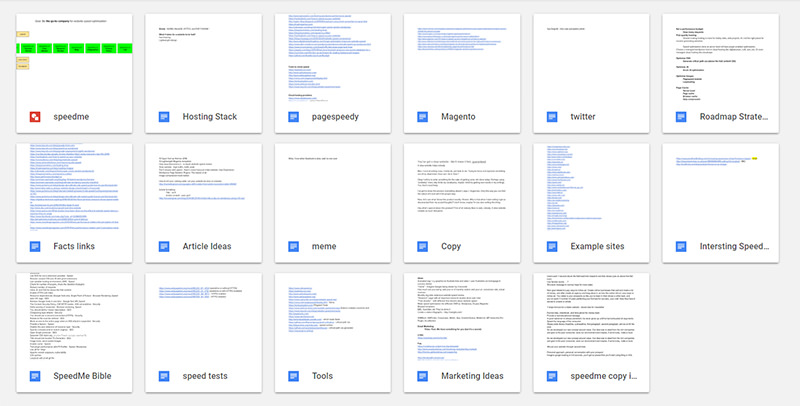
2. Research
“You must become an expert on a product, service or anything you write about to really be effective.” Joseph Sugarman
This applies to web design as well. We, web designers many times craft in the absence of the content, which is most of the time is a mistake.
Now, how could I design or structure a website without knowing the content? So that’s what I did. I researched every bit, every article I could get my hands on about web performance. I followed Joseph Sugarman’s advice and soon enough I learned about all the tricks and ways to optimize a website for better loading times.
I even scouted all the research that was available about the impact of poor performance on website conversions and overall financial compensations. I needed to bake all my claims with statistics and research.
Should I mention that English is not my first language, and I never ever before wrote copy and had no idea how to do it. That’s why I read J. Sugarman’s book - Adweek Copywriting. I learned his way of doing copywriting. Making your copy intuitive and conversational is the way to go.
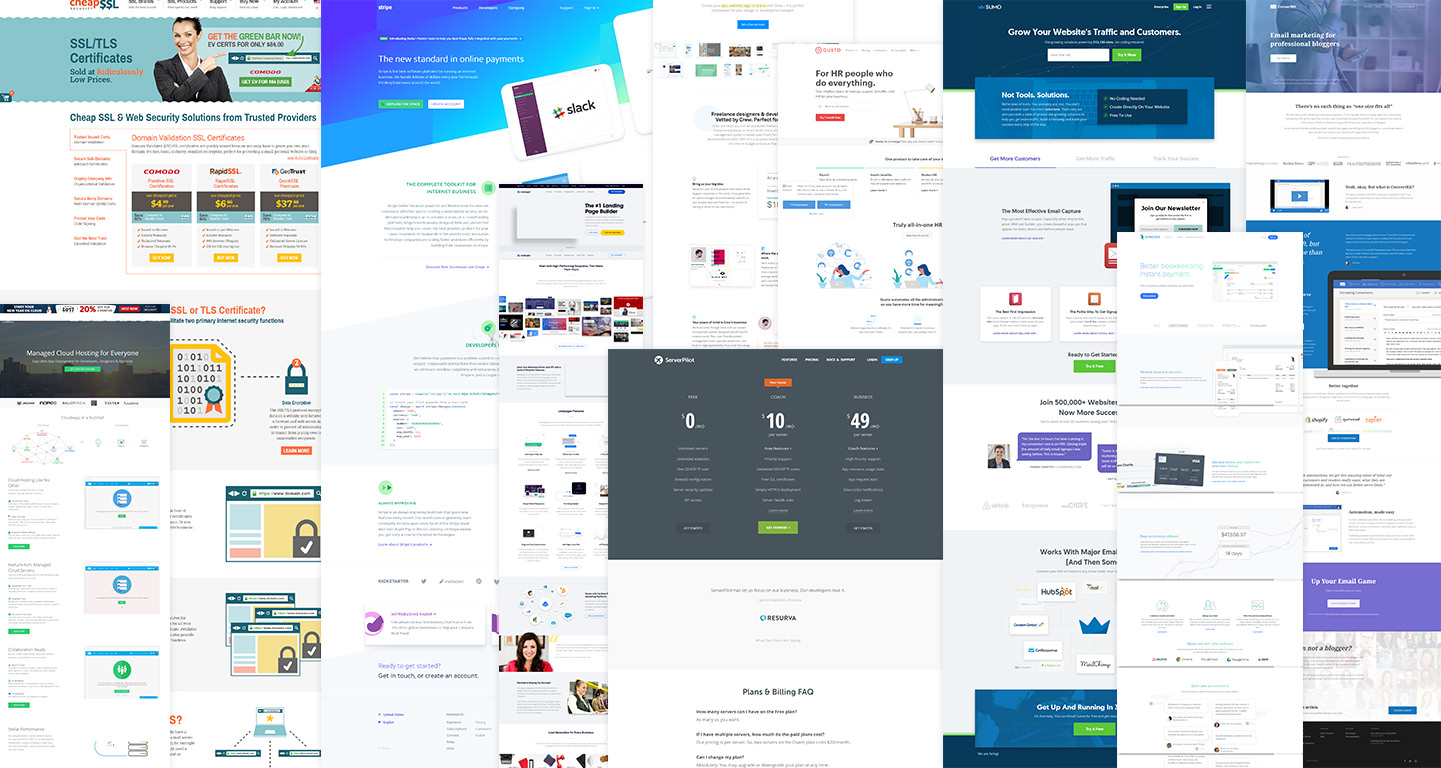
3. Inspiration - Mood boards

Once I jot down the copy, I started to look for inspiration, see how the big guys do it. Efficient web design is not about being cool, fancy or trying some hyper tacky designs. It’s about lego pieces built together to create a great experience for both the customer and the owner. That’s why looking for inspiration at websites with unlimited user testing and optimization budgets for me was the only option. Clean and simple was my motto.
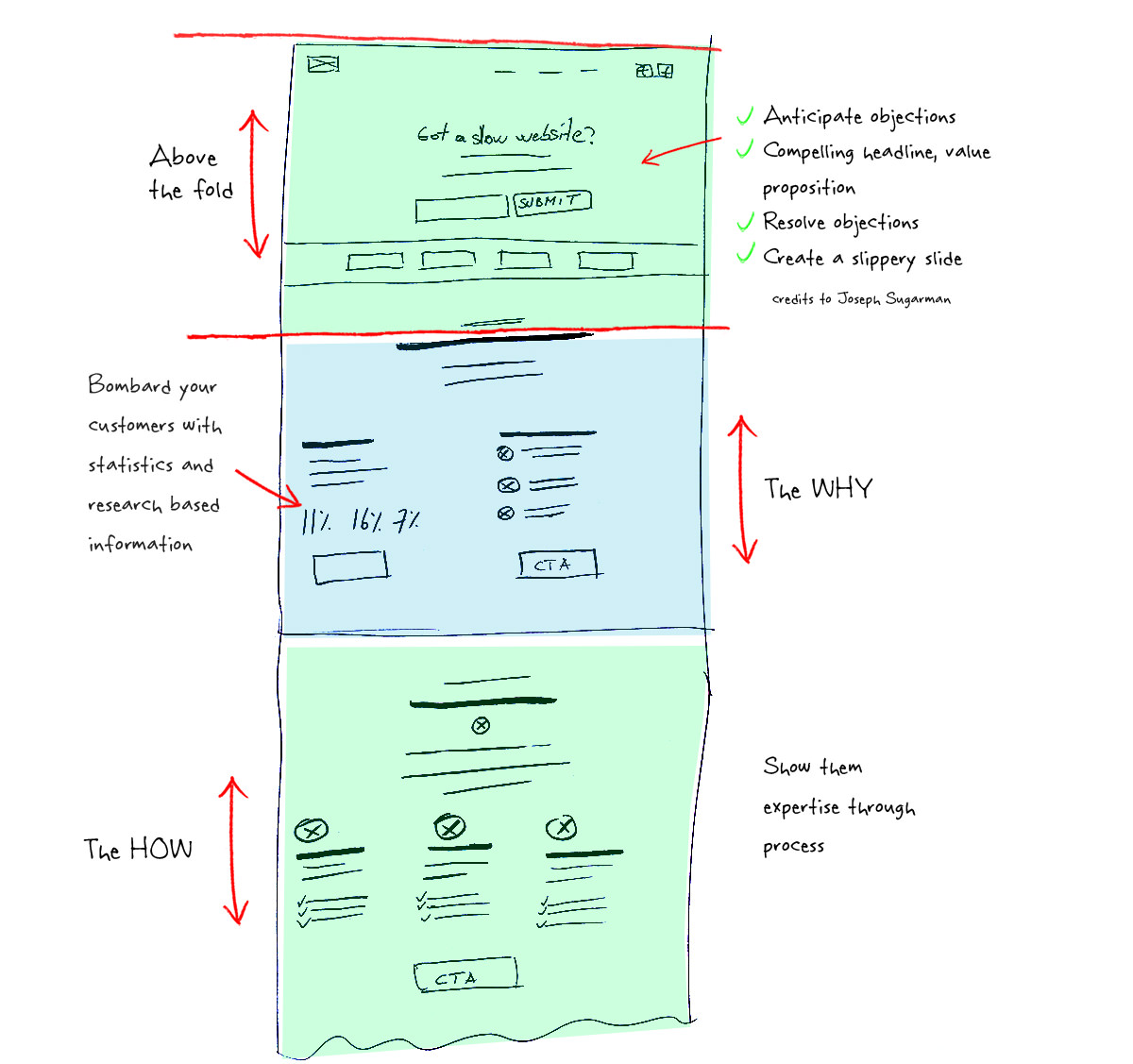
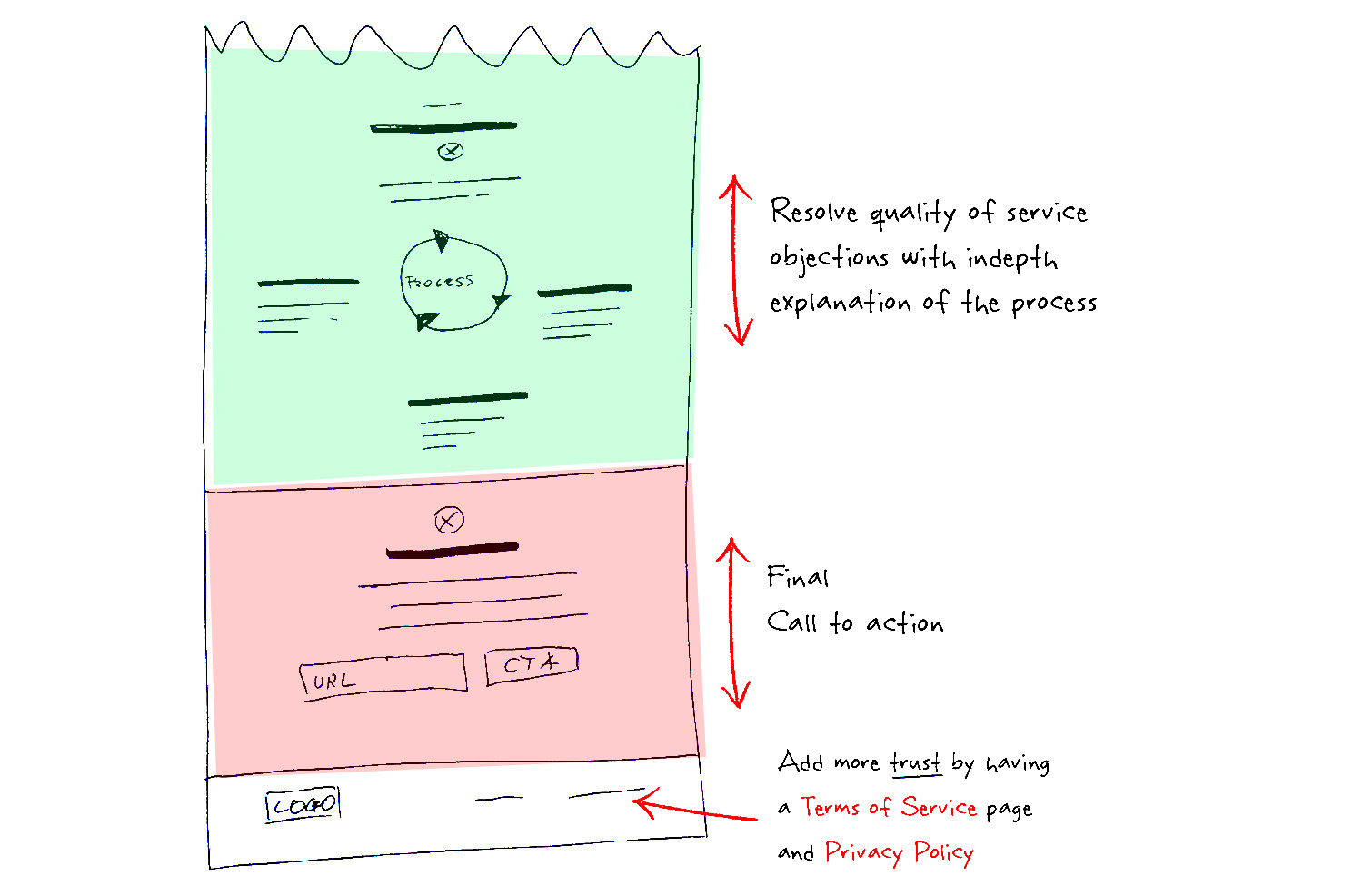
4. Sketches - Back to basics


Draw few sketches, let your ideas flow. I draw few sketches, trying not to go overboard with useless tricks. Just simply following User Experience tips from Steve Krug’s “Don’t make me think” or goodui.org and few other medium articles. The result is bellow.
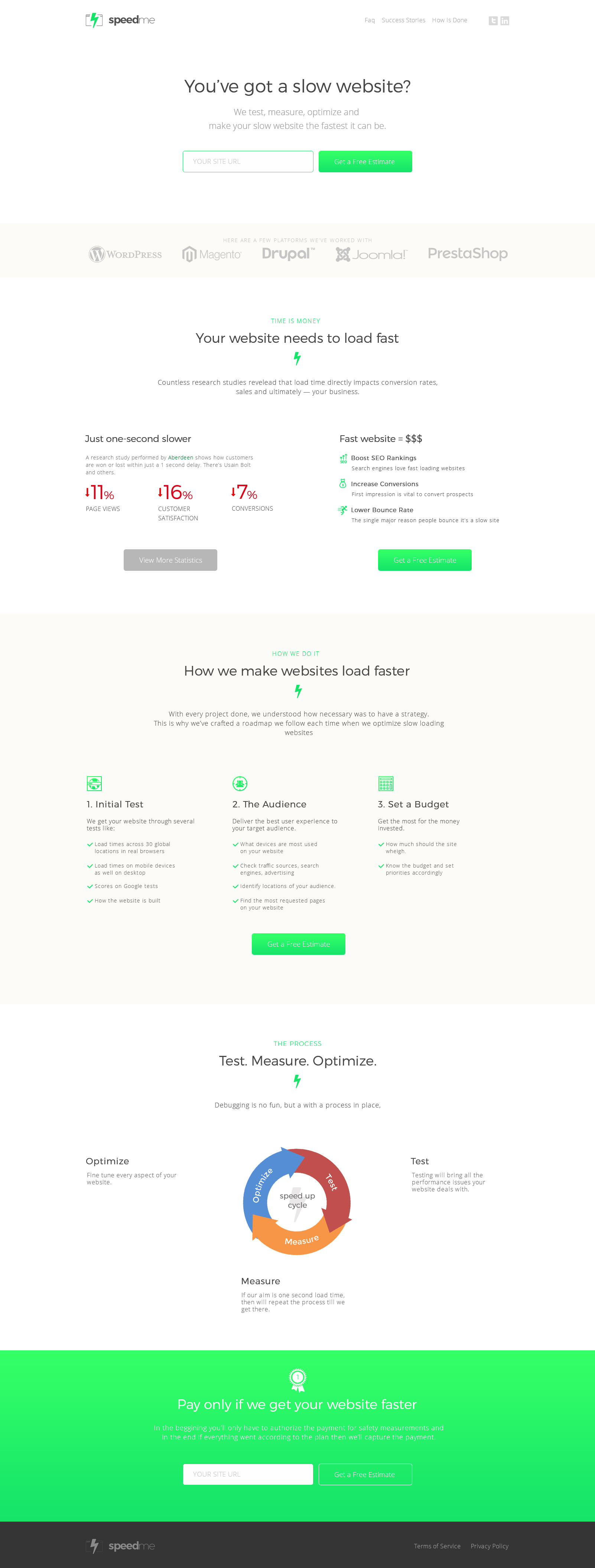
5. Visual design

Having a sketch drawn, makes designing on a blank canvas a lot easier. You beat the devil out of that blank canvas.
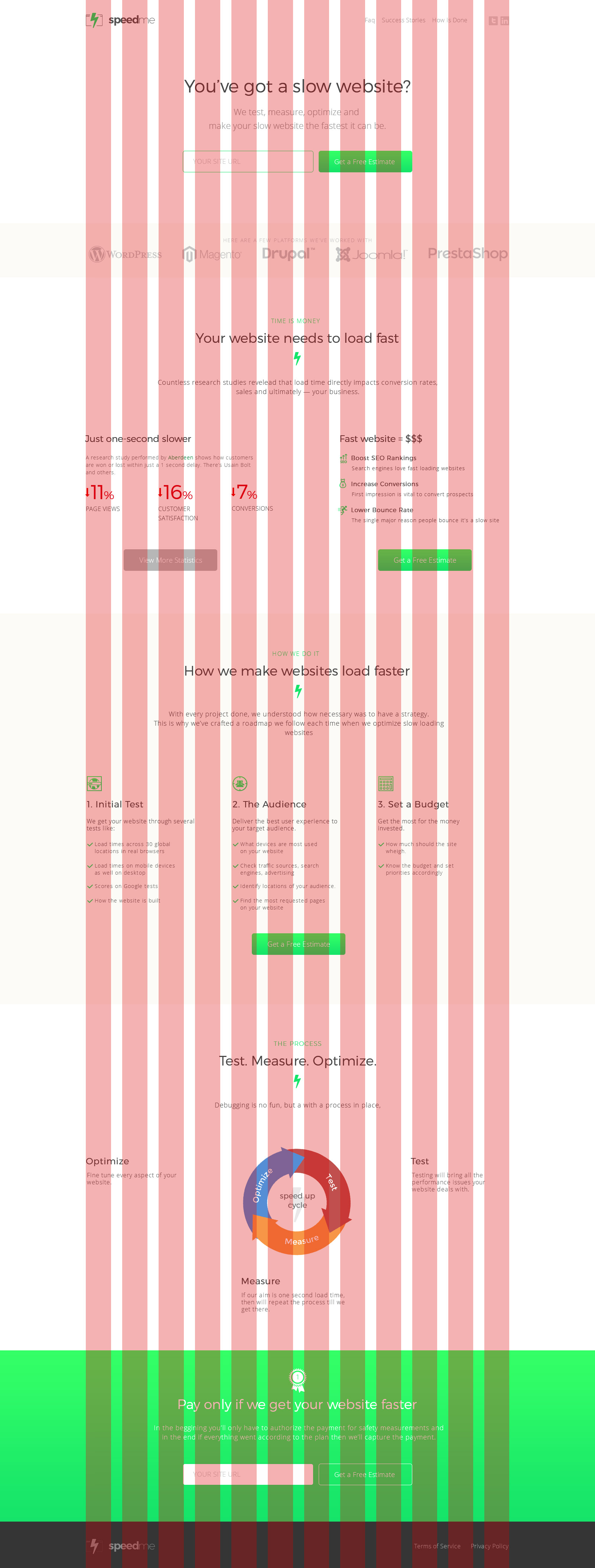
5.1 Built on a 12-columns grid

It was important for me to keep the design down to earth so I'd be able to code it later.
6. Code it - Make it live with Bootstrap

Once the visual mockup was ready, I was able to implement this design quickly with Bootstrap 12-columns grid. Bootstrap is a powerful CSS framework which makes designing responsive easy.
7. Automate with Wordpress

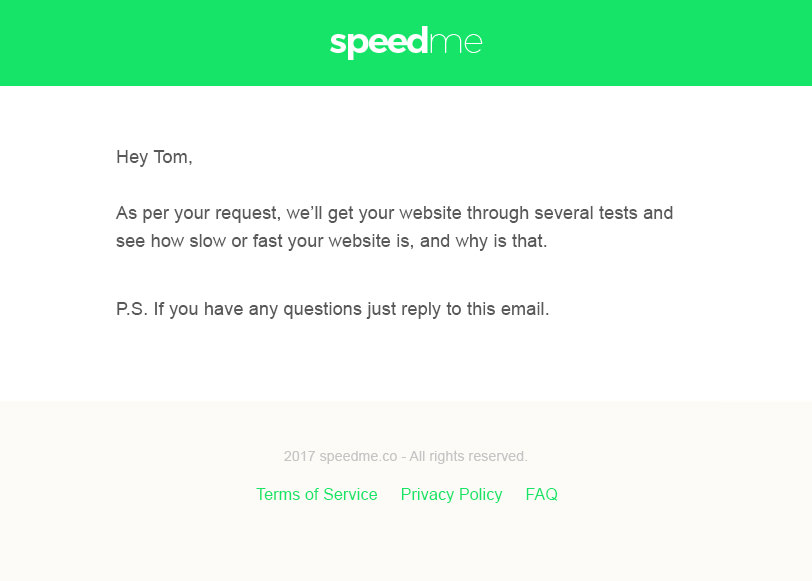
Wordpress is a great CMS backed by a great community. I’ve simply implemented that design into wordpress so I could automate and integrate certain services later on. Integrate Google Apps with the website and create an autoresponder for the Report requests.

Design a custom email. Sometimes I care too much about little details, not sure if it’s bad or good but I couldn’t let the email that my website will send to be a simple “Times New Roman” email. I wanted to look High authority.
What could I’ve done better?
Nowadays to stand out of the crowd you need to do more than a simple page, you need motion, you need your website to be interactive. Explain through beautiful custom graphics.
Also once the project went live I should’ve done user testing.
How it went?
Unfortunately due personal reasons, I’m sorry to announce but this project never took off.
What did I learn?
How to design and code responsive with Bootstrap. How a good copy should look and feel. How to research and why. How a design process make complex projects, easier.
I can certainly say it was a great learning experience.