Speedme
Web Performance & Website Design
Considering bankruptcy alone is a tough decision, a fast and modern website was the option to ease that experience.
What I Did
- UI Design
- FrontEnd Development
- Wordpress Development
What Tools I've Used
- HTML5
- CSS3
- Bootstrap
- Wordpress
- Pen & Paper
- Photoshop
When It Happened
- 2017


Behind the screens
How It Was Done
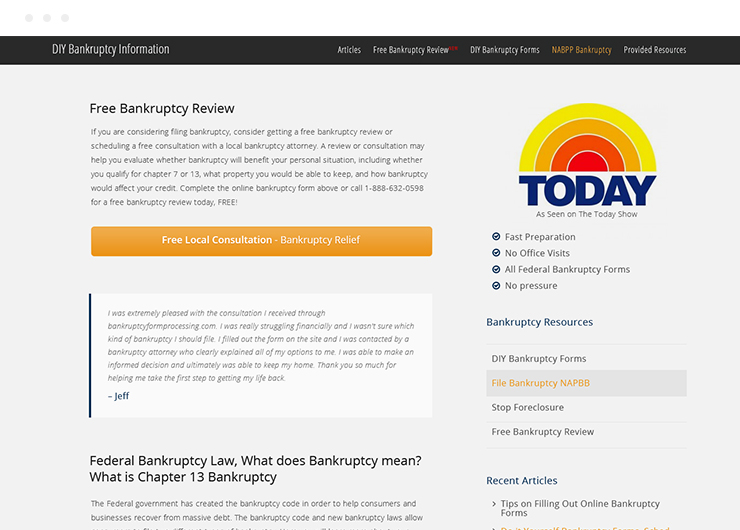
Issues with old design:
- Existing design felt outdated.
- The website was totally unresponsive and we had to make it mobile friendly as soon as possible. Mobile friendliness became a ranking factor and this could not be anymore ignored.
- Low web performance, it took a while to load due to poor software built theme.
- Weak overall User Experience, low readability score.
- Affiliate marketing materials were poorly integrated with the site
“Less is more” - Mies van der Rohe
In the field of UX, there’s this term of cognitive load, which in other words means brain power to complete a task. Research has shown that the more “brain power” needed the more likely, the user will abandon a task.
Probably this is how we ended up with flat design and all websites looking the same.
My goal was to remove distractions and increase usability and also make it easier for the user to stay focused on the content rather than having his eyes go all over the page.
I’ve decluttered the old design of its fancy, decorative style elements. This way I reduced the extraneous cognitive load.
Next on the list was to make the website more trustworthy and increase the credibility factor, as social proof is one of the 6 influencing principles found in Dr Robert Cialdini’s book Influence: The Psychology of Persuasion. Research studies conducted by Dr R. Cialdini has shown that users are more likely take an action if they’re provided with social proof in the form of testimonials, reviews, ratings, etc
Testimonials have been added throughout the website, increasing social proof and influence prospects to take action.
How the website used to look before redesign:

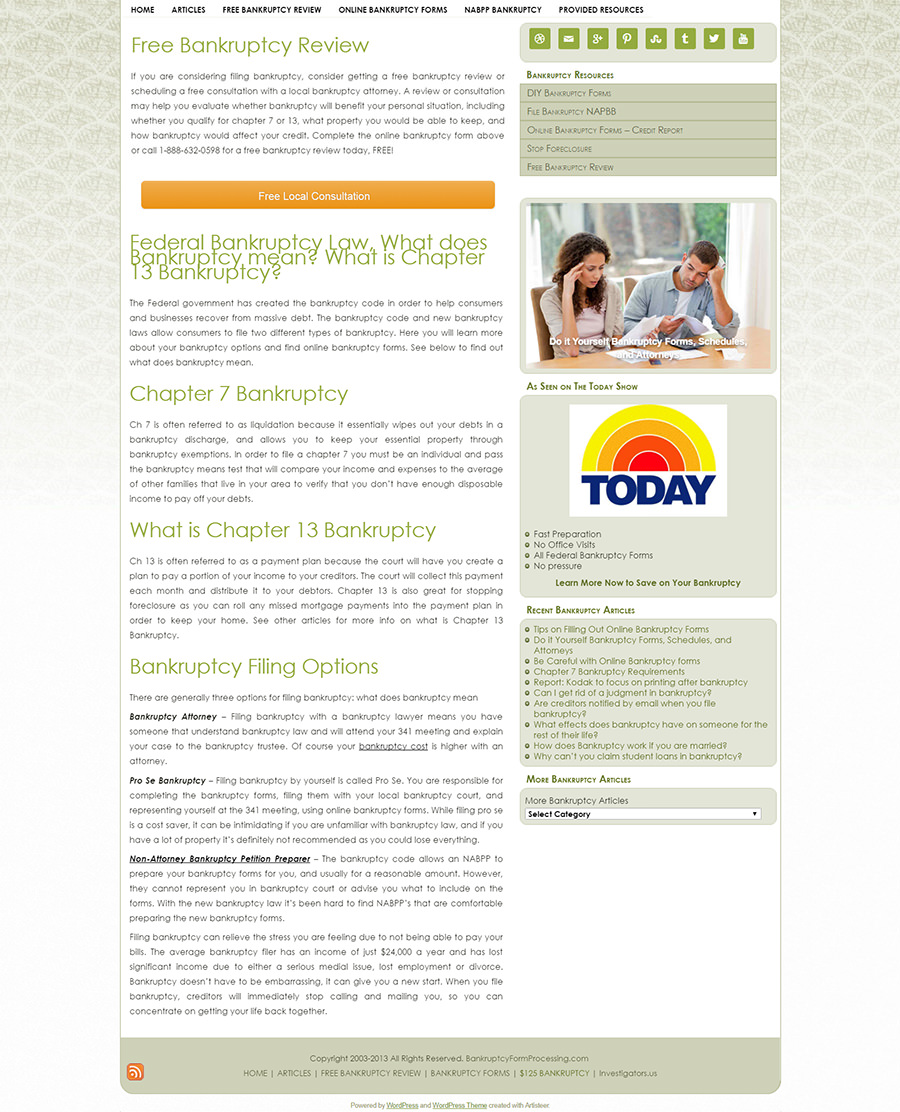
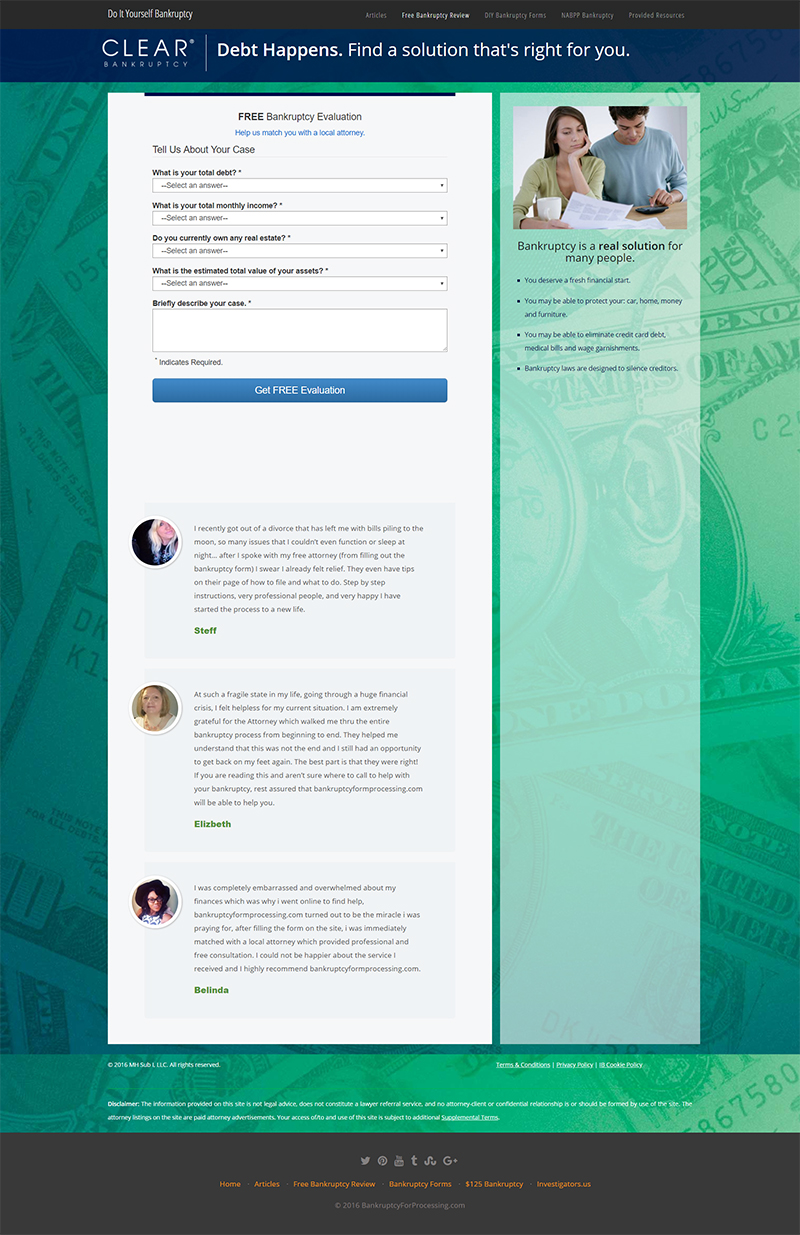
The final mockup looked like this:

Once I finished the mockup, it was time to start making it live.
I had two clear targets, make it mobile friendly and optimized for speed.
I went with Wordpress and Bootstrap. Wordpress is a great CMS for my client to manage his website later on. And Bootstrap is a CSS framework that allows you to code responsive websites quick and easy. Even better, there’s a blank WordPress theme that combines Automattic’s starter theme with Twitter’s Bootstrap, called UnderStrap. This made the process relatively easy.
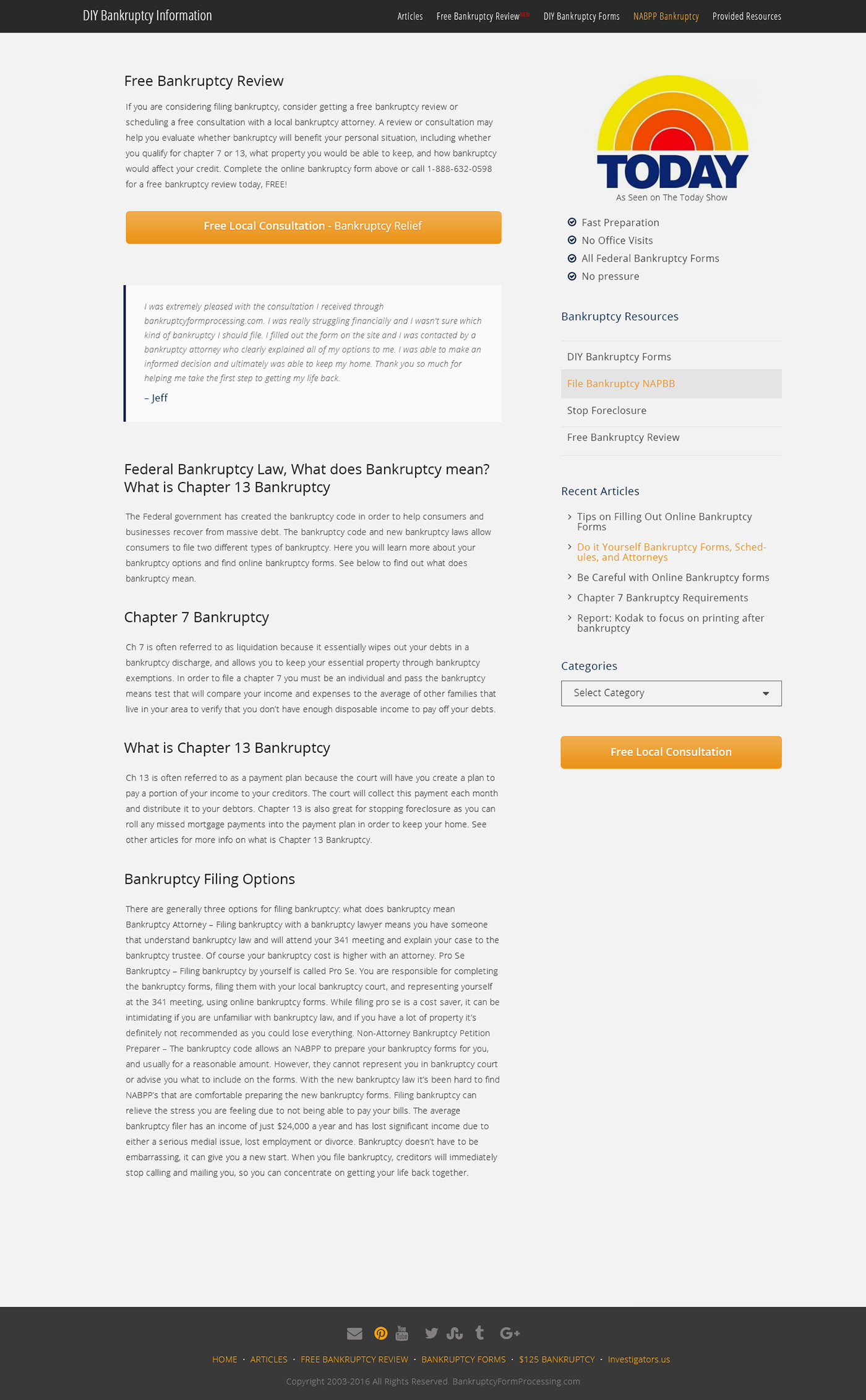
Mobile friendly - done!
Loading fast, under 2s - done!
Left to do was to integrate affiliate marketing materials with the site, an entire webpage iframe, at the same time making sure it doesn’t look like a different website.
The result is below

Hooked up? What if next case study is your success story?
Get In Touch